-
3. HTML 학습 (생활코딩) (2)기타/1인 1프로젝트 2022-06-14728x90

저번 글을 쓰고 정리글을 바로 올릴 수 있을 줄 알았는데 지필고사와 6월 모의고사 등 여러 일정이 겹쳐 많이 늦어졌다. 아래 내용은 생활코딩 WEB1 강의를 학습하고 여러 강의를 합쳐 재구성한 내용이며, 정리하다보니 내용이 꽤 방대해서 두 편으로 나눠서 올리려고 한다.
HTML 실습 환경
- OS : Windows 10
- 실습 에디터 : Visual Studio Code
🤔 HTML이란?

생활코딩 WEB 1 5강 HTML이란 Hyper Text Markup Language 약어로 웹 페이지의 문서와 다른 웹 페이지 문서를 링크로 연결하여 이동할 수 있는 Hypertext 기능을 가진 문서를 만드는 언어다.
웹 페이지를 구성하는 기본 뼈대라고 할 수 있는 이 HTML은 이것 하나로는 현재 넘쳐나는 많은 사이트들처럼 멋진 그래픽에 다양한 효과를 구현하지는 못하겠지만, 그동안 F12만 누르면 두려워하기 바빴던 나처럼, 이 웹으로 이루어진 세계에 발을 들여놓았다는 것에 의의를 두며 시작하자.
🚩 HTML의 기본 문법, 태그
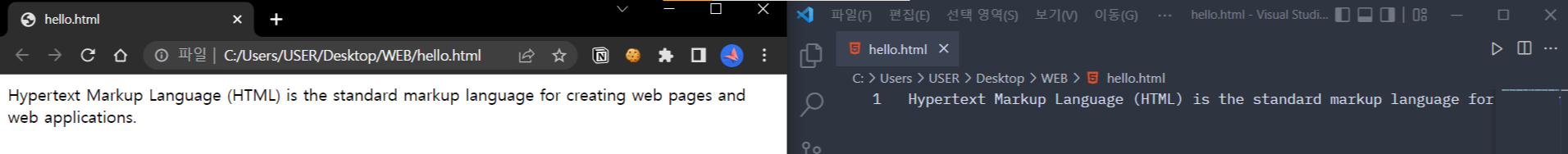
생활코딩 문서를 따라 차근차근 실습해보면 태그라는 개념이 나온다.
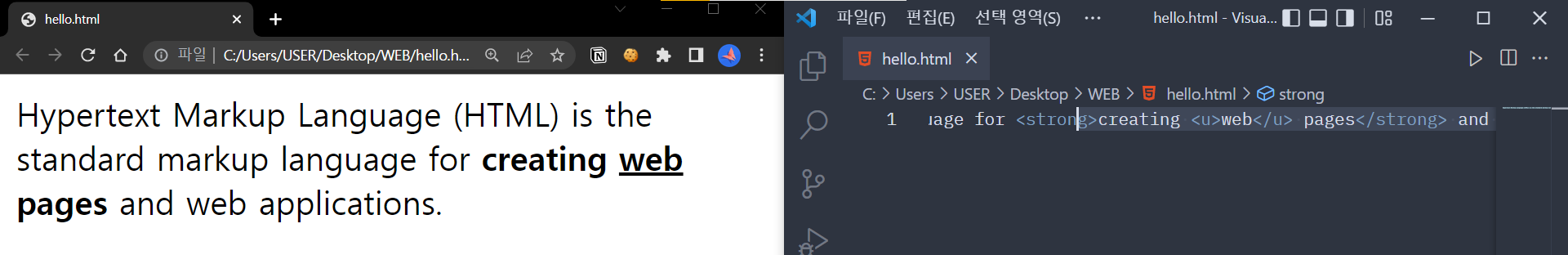
위 사진처럼 어떤 문장을 담은 웹 페이지를 하나 만들었다고 했을 때, 그 문장 중에 강조하고 싶은 부분에 <strong> 태그를 둘러 굵게 만들고, <u> 태그를 둘러 밑줄을 그을 수도 있었다.

생활코딩 WEB 1 5강 여기서 태그는 문법적인 개념이고, 태그를 통하여 HTML 문서가 구성된다는 것을 알 수 있다.
또한 다음과 같은 사실도 알 수 있다.
태그는 중첩되어 쓸 수 있다.
그리고 <> 이렇게 생긴건 '태그'라고 부른다.
태그는 <기능>내용</기능>형태로 쌍을 이룬다.
굵게하는 태그와 밑줄 태그를 배운 기념으로 이렇게 써봤다.
이것만으로도 벌써 태그를 배우기 전과 태그를 배운 후는 엄청난 차이가 생긴 것이다.

좋아! 잘하고 있다!!
👍 줄바꿈? 단락? 정보로써의 가치란
다음으로, 문서에서 줄바꿈을 하기 위해 그냥 평소 한글문서를 작성하듯이 엔터를 쳐보면, 작동하지 않는다.
줄바꿈을 하기 위해서 우리는 태그의 개념을 또 사용해야 한다. 바로, <br> 태그를 사용하면 된다.
(위의 <strong> 태그나 <u> 태그와 다르게, 이 태그는 닫는 태그가 없는데, 무엇인가를 설명하지 않는 태그들은 감싸야하는 컨텐츠가 없기 때문에 태그를 닫지 않는다는 규칙이 있다고 한다.
닫지 않는 태그는 img, input, br, hr, meta 태그 등이 있다.)
또한 단락을 나타내는 태그인 <p> 태그도 <br> 태그와 어느정도 비슷하다고 할 수 있는데, 단락을 표현할 때는 <p></p> 태그를 사용하여 나타내는 것이 좋다. 왜냐하면 단락을 표현할 때 단락 태그를 사용하는 것이, 웹 페이지를 정보로써 더욱 가치있게 만들어주는 선택이기 때문이다.
<p> 태그는 단락과 단락 사이의 길이가 고정되어있기 때문에 마음대로 할 수 있는 <br> 태그보다 사용 빈도수가 높지 않지만, 대신에
</p><p style="margin-top:45px;">와 같은 형식으로 CSS의 개념을 활용하여 그 간격을 조정할 수 있다.
그렇다면 <p> 태그와 <br> 태그는 같은 것이 아닐까? 왜 다르다고 먼저 언급했던 걸까?
결론부터 말하자면,
시각적인 장식과 실질적인 정보는 차이가 있다.
만약 이렇게 블로그 글을 쓰면서 어떤 문장을 일반 본문보다 더 굵고, 더 크게 나타내어 소제목을 표현한다고 해보자. HTML의 관점에서 다음의 두 가지 방법이 있을 것이다.
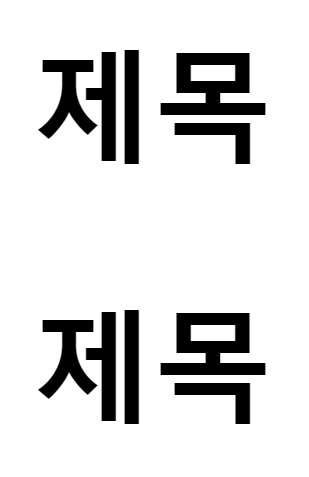
<h2>제목</h2><strong><span style="font-size:24px;">제목</span></strong>직접 문서에 넣고 실행시켜보자.

눈으로 보았을 때는 완전히 같은 결과로 보인다. 눈으로 보기엔 같은 이 두 제목은 코드가 완전히 달랐다. 이 코드가 다르다는 것은, 이렇게 눈으로 실감할 수 있는 것이 아닐지도 모른다. 하지만 사람의 눈이 아닌, 검색엔진의 눈으로 보았을 때는 그 차이가 극명하다.
검색엔진은 사용자에게 보다 정확하고 유용한 정보를 알려주는 것에 목적이 있다. 그런 검색 엔진에 똑같이 '제목'이라고 검색한다면, <h3>로 감싸진 페이지와 <strong><span style="font-size:24px;">으로 감싸진 페이지 중 무엇을 더 상위에 노출시킬까?
검색엔진은 <h3>로 감싸진 페이지를 더 상위에 노출시킨다. <h3>는 태그 자체로 제목이라는 정보를 나타내지만, <strong><span...>는 제목처럼 보이는, 시각적인 장식에 불과하기 때문이다.
오늘날 웹 생태계에서는 검색엔진에 노출되지 못한다면 실제로 그 웹 페이지가 존재하느냐, 존재하지 않느냐의 문제라고 한다. 웹 페이지의 노출도에 따라 가깝게는 수익성에서부터 많은 것들이 변할 수 있기 때문이다. 이렇듯 HTML을 의미에 맞게 사용하는 것은 비즈니스적 측면에서 매우 중요하다.
한편, 휴머니즘적 측면에서도 HTML을 의미에 맞게 사용하는 것이 중요하다.
단순히 웹 페이지를 예쁘게 하겠다는 것을 이유로 웹 페이지 전체를 이미지로만 만들어버린다면, 시각 정보를 청각화해서 듣는 시각장애인 분들은 소외된다. 자신도 모르게 누군가를 소외시키는 것이다.
시각적으로만 의미있는 페이지가 아닌 실질적인 정보를 담고 있는 페이지란,
태그 하나, 아주 작은 차이로도 만들어진다.
이 아주 작은 차이를 항상 염두하며 웹 페이지를 구성하게 된다면,
위의 예시와는 반대로 당신은 누군가에게 정말 큰 도움이 될 수도 있다는 걸 명심하자.
※ 위 내용은 생활코딩 WEB1 (https://opentutorials.org/course/3084) 강의 내용을 학습한 후 공부 목적으로 직접 재구성한 것으로, 모든 저작권은 원저작자인 생활코딩 사이트에 있습니다.
※ 혹시 틀린 내용이 있다면 언제든지 댓글로 지적해주시면 감사하겠습니다!
728x90'기타 > 1인 1프로젝트' 카테고리의 다른 글
5. [HTML+CSS+JS] 계산기 만들기 (1) (0) 2022.06.28 4. HTML 학습 생활코딩 (3) (0) 2022.06.23 2. HTML 학습 (생활코딩) (1) (0) 2022.04.21 1. 연구 계획 (0) 2022.03.15 0. 연구 주제 정하기 (0) 2022.03.14