-
5. [HTML+CSS+JS] 계산기 만들기 (1)기타/1인 1프로젝트 2022-06-28728x90

※ 이 글은 유튜버 '수코딩' 님의 '[HTML+CSS+JS] 계산기(calculator) 만들기(with grid) / 웹 코딩 / HTML 코딩' 영상을 보고 똑같이 만들며 실습한 내용이며, 학습 목적으로 만들어 보고 그 경험을 공유하고자 작성하게 된 것이니 참고하시길 바랍니다.
실습 환경
- OS : Windows 10
- 실습 에디터 : Visual Studio Code
🛫 계산기 기본 틀 제작
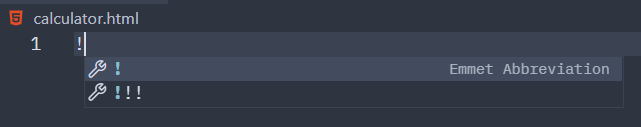
먼저 계산기의 기본 틀을 제작하기 위해 에디터에서 calculator.html이라는 문서를 만들어주고 ! 를 입력해준다.

! 입력 입력하게 되면 다음과 같이 밑에 공구 아이콘같은게 뜨고, 그대로 엔터를 입력해주면 아래처럼 미리 만들어져 있는 기본 서식이 작성된다.

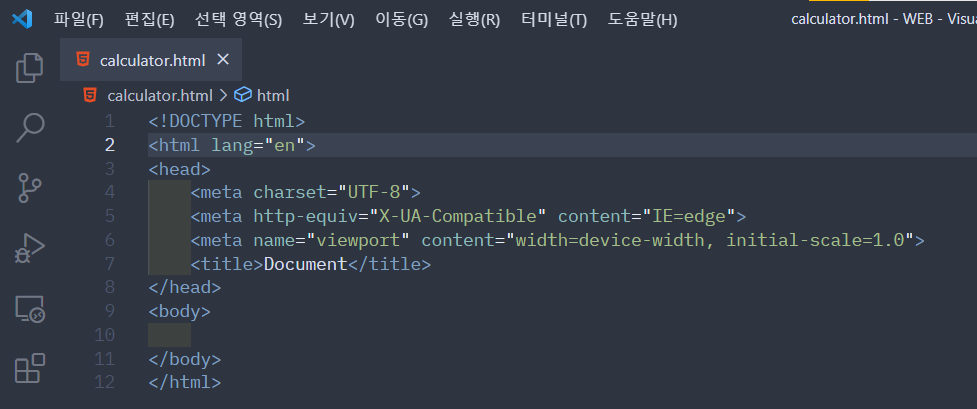
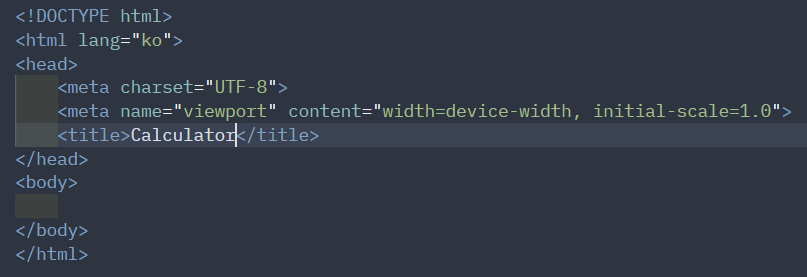
Visual Studio Code에서 !를 입력하고 엔터를 친 모습 기본 서식을 로드했다면 영상에 나온것과 같이 수정하여 똑같이 만들어준다.

영상처럼 수정한 모습
🍀 <form> 태그와 <input> 태그
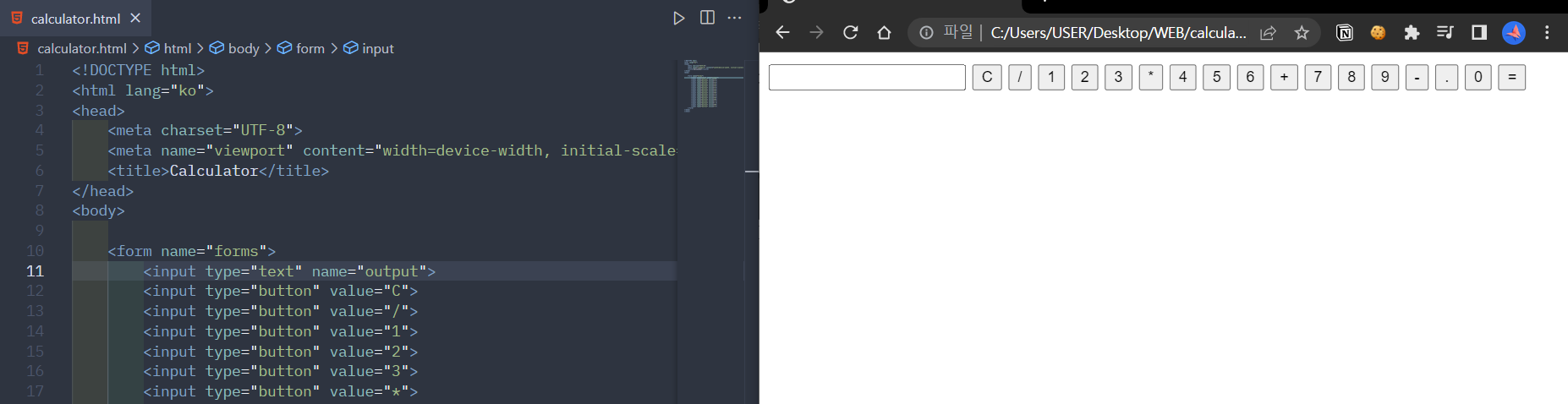
이제 <body> 태그 밑에 <form> 태그와 <input>태그를 활용하여 다음과 같이 작성해준다.
<body> <form name="forms"> <input type="text" name="output"> <input type="button" value="C"> <input type="button" value="/"> <input type="button" value="1"> <input type="button" value="2"> <input type="button" value="3"> <input type="button" value="*"> <input type="button" value="4"> <input type="button" value="5"> <input type="button" value="6"> <input type="button" value="+"> <input type="button" value="7"> <input type="button" value="8"> <input type="button" value="9"> <input type="button" value="-"> <input type="button" value="."> <input type="button" value="0"> <input type="button" value="="> </form> </body>그렇게 되면 C부터 =까지 계산기에 들어갈 버튼이 쭉 만들어지는데, 여기에 CSS와 JS의 옷을 입혀준다면 멋진 계산기를 만들 수 있다. 일단 여기까지가 계산기의 기본 뼈대라고 할 수 있는 html을 다 만들어본 것이다.

계산기 기본 틀 html 완성 그럼 다음 진도를 나가기 전에, 우리가 배우지 않았던 form 태그와 input 태그에 대해 알아보자.
<form> 태그
<form> 태그는 웹 페이지에서의 입력 양식을 의미한다.
주로 로그인 창이나, 회원가입 폼 등 다양한 입력 양식을 만들 수 있으며, 입력된 데이터를 한 번에 서버로 전송한다. 이렇게 전송한 데이터는 웹서버가 처리하고, 결과에 따른 또 다른 웹페이지를 보여주는 방식으로 작동하게 된다.
로그인 창, 회원가입 창? 이름만 좀 생소할 뿐이지, 사실은 우리 주변에서 꽤나 자주 보던 태그인 것이다.
이 form 태그를 구성하는 다양한 요소들이 있는데, 그 중 하나가 바로 <input> 태그이다.
<input> 태그
<input> 태그는 사용자가 폼 태그에 입력할 수 있는 공간을 만들어 준다. 우리가 만든 건 버튼 모양으로 사용자가 폼 태그에 입력을 하여 소통하는 것이고, 코드를 다시 보면 type이라는 속성을 type="button"으로 설정하여 버튼을 만든 것을 알 수 있다.
<input type="button" value="C">이 type의 종류에는 text, radio, checkbox, password, button, hidden, fileupload, submit, reset이 있는데, type을 간단하게 type="checkbox"로 설정하여 만들어보면 체크박스 모양의 입력란이 생기는 것을 볼 수 있다.

버튼이 checkbox모양 입력란으로 바뀌었다 이렇게 계산기에 들어갈 버튼들을 html로 다 만들어볼 수 있었다.
다음 글은 이 html에 css를 입혀서 예쁜 계산기 모양으로 만드는 방법을 알아보자.

오~ 이제 뭔가 좀 만들어지는데~ 728x90'기타 > 1인 1프로젝트' 카테고리의 다른 글
4. HTML 학습 생활코딩 (3) (0) 2022.06.23 3. HTML 학습 (생활코딩) (2) (0) 2022.06.14 2. HTML 학습 (생활코딩) (1) (0) 2022.04.21 1. 연구 계획 (0) 2022.03.15 0. 연구 주제 정하기 (0) 2022.03.14