-
4. HTML 학습 생활코딩 (3)기타/1인 1프로젝트 2022-06-23728x90

HTML 실습 환경
- OS : Windows 10
- 실습 에디터 : Visual Studio Code
🤔 태그로는 다 표현하지 못할 때, 속성의 등장
이제 또 새로운 태그가 등장한다. 바로 <img> 태그.
이 <img> 태그는 이미지(image)를 표현할 때 쓰게 된다.
페이지에 이미지를 넣고 싶어서 이 <img> 태그를 사용했다고 하자.

<img> 태그를 그냥 써봤다 코드대로라면 저 Language (HTML) 뒤에 이미지가 삽입되었어야 하는데 보이지 않는다. 왜 그럴까?
그것은 어떤 이미지를 불러와야 하는지에 대한 정보가 부족하기 때문이다.
다시 코드를 고쳐서 이렇게 작성해보자.
<img src="https://s3-ap-northeast-2.amazonaws.com/opentutorials-user-file/module/3135/7648.png">그냥 <img>라고 썼던 것에 태그 안쪽에 src="~~"를 덧붙였다.
src는 source의 줄임말이고, 옆에 붙은 주소는 불러올 이미지의 주소이다.
<img> 태그 안에 src라는 '속성'을 추가함으로써, 이 코드는 '이미지를 여기서 불러와라'라는 의미가 된다.

src 속성을 추가한 후, 이미지가 나타난 모습 이렇게 이미지를 불러오는 것은 성공했지만 이미지의 크기를 변경하고 싶다.
크기를 변경하는 속성은 width이다. 다음과 같이 코드를 변경해주자.
<img src="https://s3-ap-northeast-2.amazonaws.com/opentutorials-user-file/module/3135/7648.png" width="100"><img width="픽셀">의 형태로 width 속성을 추가하여 이미지의 크기를 변경하였다.

width 속성을 추가한 후, 이미지 크기가 변경된 모습 이렇듯 속성은 태그의 이름만으로는 정보가 부족할 때 사용한다.
이제 태그로 표현하고 싶은 요소들을 자유자재로 다룰 수 있는 상태가 된 것이다.
👶 태그의 부모 자식 관계, 목차
<parent> <child></child> </parent>위와 같은 구조에서 <parent> 태그에 대해 <child> 태그를 자식 태그라고 하고, <child> 태그에 대해 <parent> 태그를 부모 태그라고 한다.
이렇게 태그는 어떤 다른 태그에 안겨서 부모 자식 관계를 가질 수 있다.
이 관계는 태그에 따라 고정적일 수도 있고, 아닐 수도 있다.
그 고정적인 경우가 바로 목차를 나타내는 <li> 태그다.

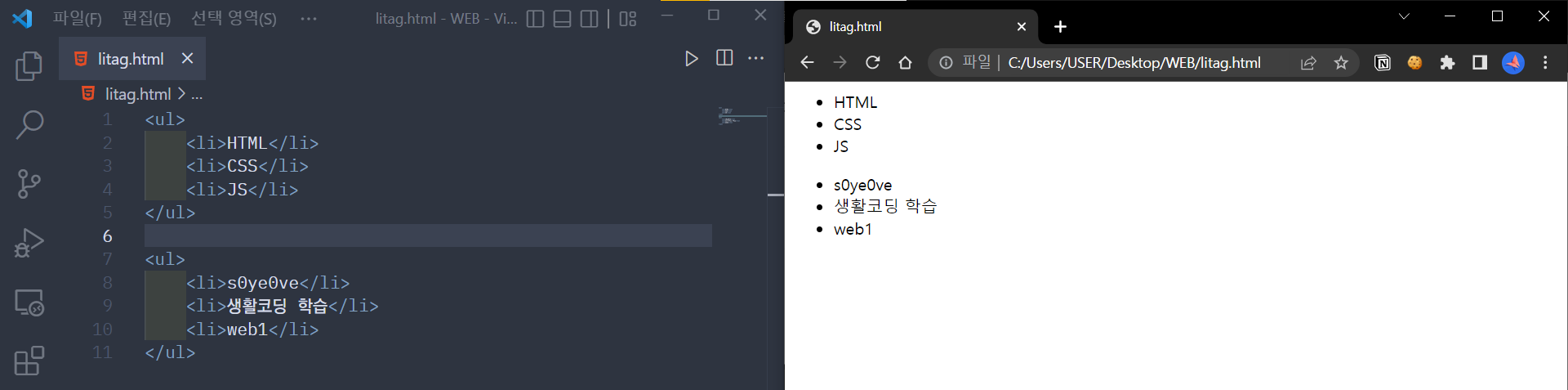
li 태그를 이용하여 간단한 목차를 만들어주었다 위와 같이 목차를 만들어보면, JS를 기준으로 다른 목차로 구분하고 싶은데 실행 화면은 쭉 붙어있어 목차가 구분이 안된다. 그럴 때는 그룹 별로 <ul> 태그로 묶어 주면 된다.
물론 <br>을 써서 그냥 줄바꿈해줘도 되지만, 정보로써의 가치를 생각하여 이미 있는 기능을 활용하자.

<ul> 태그로 묶어 목차를 구분해준 모습 이 <ul> 태그와 <li> 태그가 바로 부모 자식 관계, 서로 없어서는 안 될 존재로 밀접한 관계를 맺고 있다.
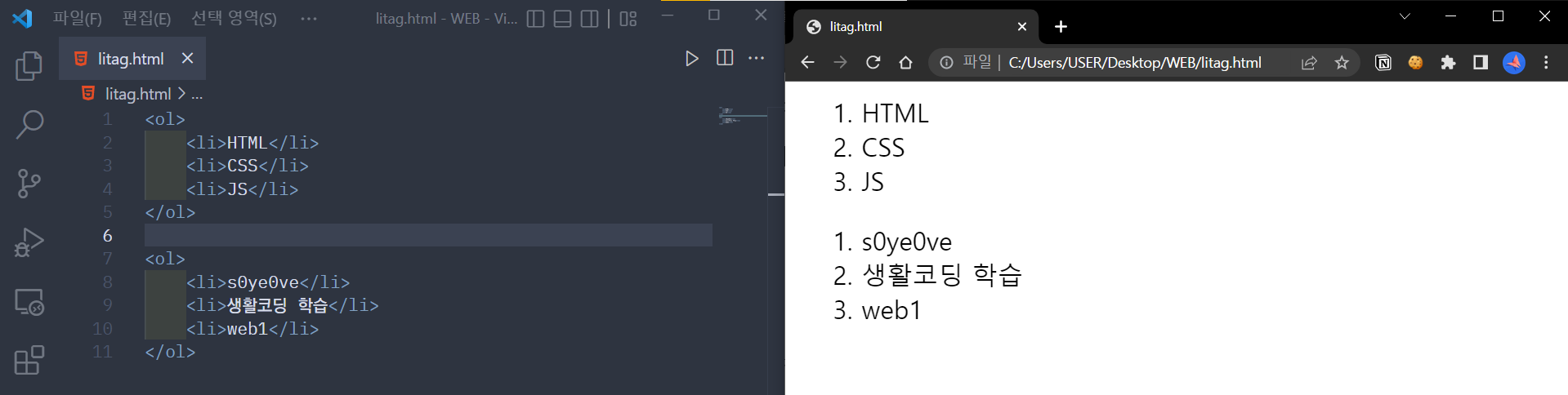
비슷하게는 <ol>태그와 <li> 태그의 관계가 있는데, 이는 <ul> 태그와 비슷하지만 순서를 정해 검은 동그라미로 된 목차 대신 1. 2. 와 같이 숫자로 된 목차를 만들어주는 태그이다.

<ol> 태그를 사용하여 숫자 목차를 만들어준 모습
🙌 문서의 구조 <head>, <body>
지금까지는 문서의 본문에 관한 내용이었다면, 이제부터 말할 내용은 문서의 '구조'에 관한 얘기이다.
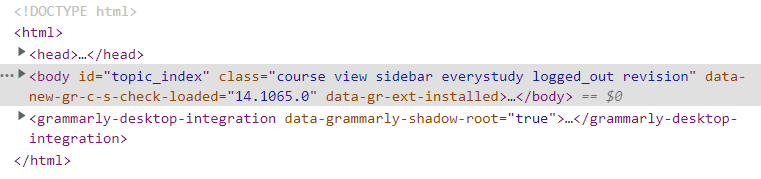
아무 웹 문서를 열어서 키보드의 F12버튼을 눌러보면, 기본적으로 다 가지고 있는 태그가 있을 것이다.

생활코딩 문서에서 F12버튼을 눌러본 모습 바로 <head>, <body>, <html> 태그이다.
우리가 작성하는 모든 본문들은 이제 이 구조에 의해서 <body> 태그 밑으로 들어간다고 보면 된다. 그러면 <head> 태그에는 무엇이 들어갈까?
<title>, <meta charset="utf-8"> 태그 등이 들어간다.
<title> 태그는 웹 사이트를 열었을 때 탭에 표현되는 제목을 표현하는 태그이고,
<meta charset="utf-8"> 태그는 이 페이지를 utf-8 방식으로 표현하라는 뜻이다.
이렇게 실제 글이 작성되거나 화면이 구현되거나 하는 본문과는 다르게 문서를 정의하거나, 설명하는 부분은 <head> 태그에 들어간다고 보면 된다.
이상으로 생활코딩 web1 강의를 통해 html에 대한 대략적인 기초 공부는 끝마쳤다. 아직 강의가 더 남긴 했지만 웹 페이지를 만드는 부분이라 지금은 필요가 없다고 생각하여 건너뛰었다.
이제 다음 글부터는 본격적으로 계산기 화면 구현을 해볼 예정이다.
그래도 하나의 강의를 잘 이해하고 마친 것 같아서 기분이 뿌듯하다. 😊
※ 위 내용은 생활코딩 WEB1 (https://opentutorials.org/course/3084) 강의 내용을 학습한 후 공부 목적으로 직접 재구성한 것으로, 모든 저작권은 원저작자인 생활코딩 사이트에 있습니다.
※ 혹시 틀린 내용이 있다면 언제든지 댓글로 지적해주시면 감사하겠습니다!
728x90'기타 > 1인 1프로젝트' 카테고리의 다른 글
5. [HTML+CSS+JS] 계산기 만들기 (1) (0) 2022.06.28 3. HTML 학습 (생활코딩) (2) (0) 2022.06.14 2. HTML 학습 (생활코딩) (1) (0) 2022.04.21 1. 연구 계획 (0) 2022.03.15 0. 연구 주제 정하기 (0) 2022.03.14